こんにちは、ファルコンM です。
twenty-twelve で記事一覧をもっといい感じに表示してくれないかなあと思って、いろいろやってみました。
まずは、記事の一覧を表示する

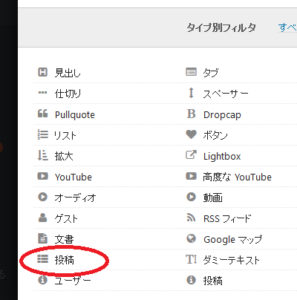
固定ページの編集で、ショートコードを挿入で、投稿を選ぶ。いろいろとパラメータを設定してやれば、簡単に記事一覧が表示される。
アイキャッチ画像とタイトル表示を枠で囲む方法
まず、子テーマのフォルダに、loop.php を新規作成する。そして、loop.php に以下をそのまま貼り付ける。
templates/teaser-loop.php のリンク
templates/teaser-loop.php がダウンロードしたフォルダ内になかったので、github からコピペした。それをカスタマイズしてみた。
loop.php
<div class="su-posts su-posts-teaser-loop">
<?php
// Posts are found
if ( $posts->have_posts() ) {
while ( $posts->have_posts() ) :
$posts->the_post();
global $post;
?>
<div id="su-post-<?php the_ID(); ?>" class="su-post">
<?php if ( has_post_thumbnail() ) : ?>
<a class="su-post-thumbnail" href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array( 100, 100 )); ?></a>
<?php endif; ?>
<div class="su-post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
</div>
<?php
endwhile;
}
// Posts not found
else {
echo '<h4>' . __( 'Posts not found', 'shortcodes-ultimate' ) . '</h4>';
}
?>
</div>
style.css
.su-post{
padding: 1em 1em 1em 1em;
margin: 2em 2em 2em 2em;
border: solid 1px #b2cccc;
}
.su-post-title{
font-size: 16px;
font-weight: bold;
}
これらのファイルをすべて、子テーマのフォルダにアップロードする。そうすると、とりあえず、編集されていることが分かった。

ただ、もっと見た目もよくなると思うので、これから変更していく。












コメントを残す