こんにちは、ファルコンM です。
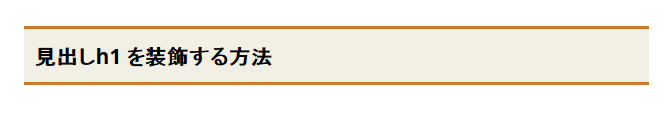
見出しh1 を装飾する方法
↑はh1 タグを使っています。方法は簡単です。
wordpress で子テーマを作成します。作成方法は、以下のリンクを参照。
子テーマのStyle.css を選択する
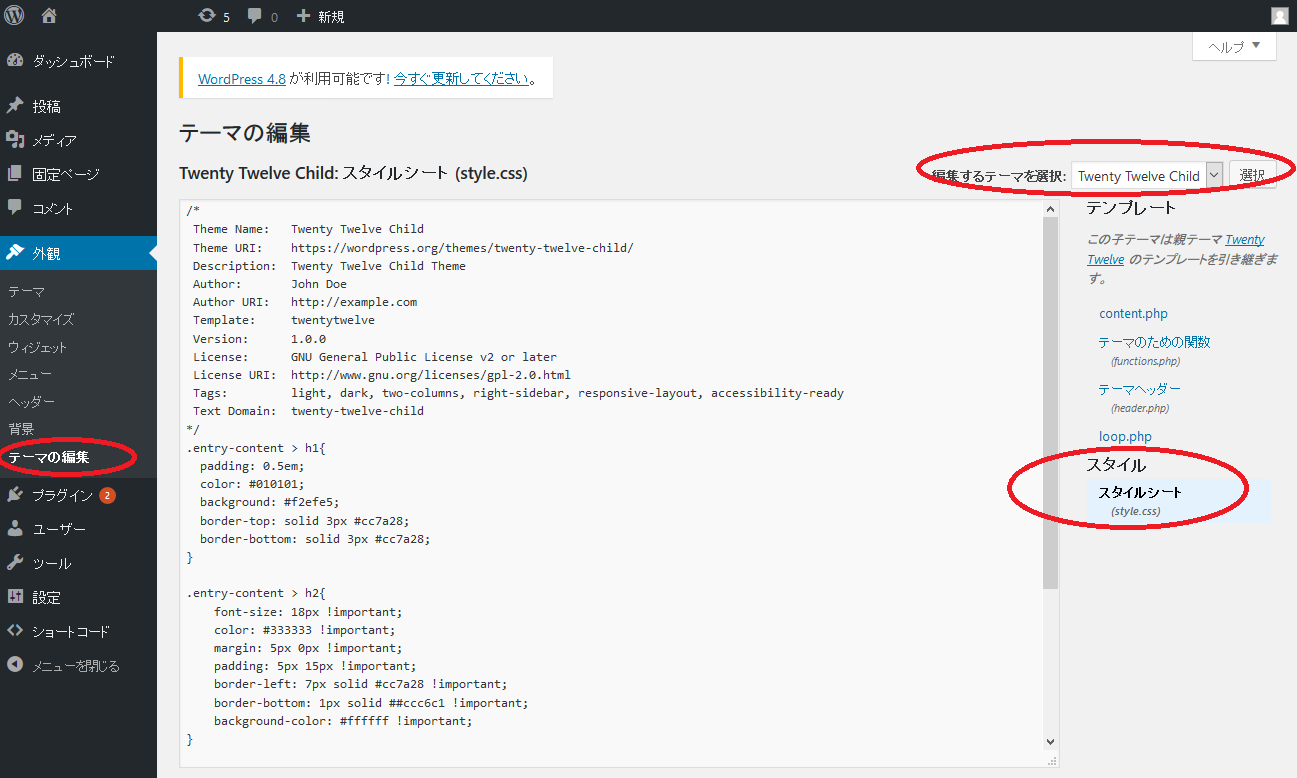
「テーマの編集」を選びます。右側の「編集するテーマの選択」で、編集したいテーマの子テーマを選びます。子テーマは設定済みのものです。
子テーマを設定していなくて、親テーマを編集したい場合は、親テーマを選択してください。
最後に、「スタイル」で「スタイルシート (style.css )」を選びます。

下記のコードを記述します。
.entry-content > h1{
padding: 0.5em;
color: #010101;
background: #f2efe5;
border-top: solid 3px #cc7a28;
border-bottom: solid 3px #cc7a28;
}
表示は以下のようになります。

もちろん、css をいろいろと変更すれば、装飾は変わります。

HTML&CSSとWebデザインが 1冊できちんと身につく本











コメントを残す