こんばんは、ファルコンM です。
WordPress のテーマでSimplicity を使っている。
アイキャッチ画像を設定した記事を見ると、本文との間隔が狭いのか圧迫感を感じる。

写真の赤丸の場所。
そこで、アイキャッチ画像と本文の間隔を修正して、圧迫感をなくしてみた。
Style.css を修正する
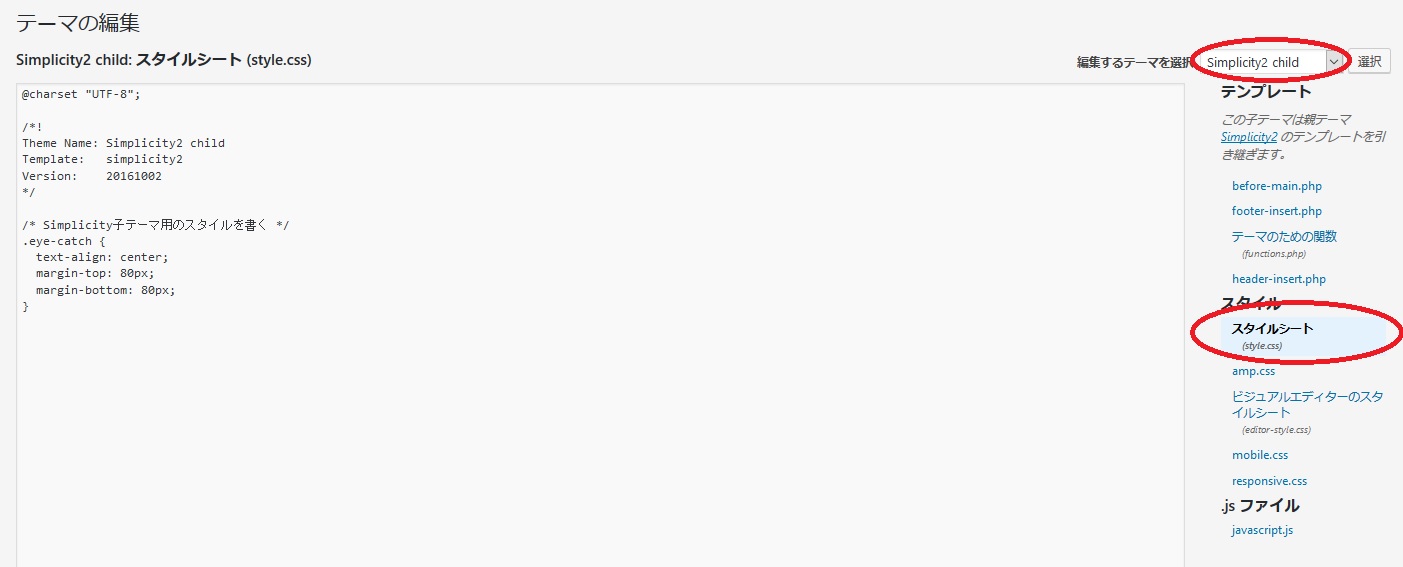
WordPress でダッシュボードを表示する。その後、テーマ→テーマの編集を選択する。

テーマの編集の画面で、「編集するテーマを選択」でSimplicity2-child を選択する。
※ 子テーマを使っていない場合はSimplicity2 を選択することになる。Simplicity2 でも問題はないが、子テーマを使うことをお勧めする。

Style.css の一番最後に、以下のコードを追加する。
.eye-catch
{
text-align: center;
margin-top: 80px;
margin-bottom: 80px;
}
意味は、
text-align : center;
アイキャッチ画像をセンタリングする。
margin-top: 80px
アイキャッチ画像と上部( 今は、日付など ) との間隔を80px とする。
margin-bottom: 80px
アイキャッチ画像と下部( 今は、本文 ) との間隔を80px とする。
もちろん、80pxは好みで変えても大丈夫。私の場合は、80px が一番しっくりきた。
修正後

見事に、間隔が広くなった。( 修正されねえよ!って方、修正がページに反映されてないだけかもしれないので、F5 でブラウザ更新してみてください。)
圧迫感はだいぶなくなった。見やすくなった!
それでも、完全に圧迫感はなくなっていないような気がする。( 感覚的に )
画像サイズをもっと小さくした方がいいのか?









コメントを残す