こんばんは、ファルコンMです。
ババ抜きプログラミング、カードの表示方法についてです。とにかくややこしい!
CSS で画像切り抜き、位置指定を駆使して、トランプ画像を表示

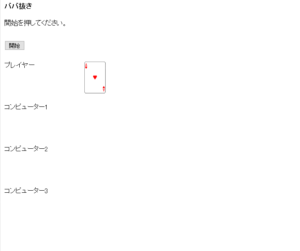
上記のような、トランプの全カートの画像ファイル( trump.png )から指定した位置に指定したカードを表示させる。
一枚のカードの幅は、縦75 px 、横50 px である。

上記では、ハートのA が表示されている。コードは、
<img src="trump.png" id="card00" style="position: absolute; left: 200px; top: 150px; clip: rect(0px 51px 76px 0px);" >
コードの意味は、trump.png を左から200px、上から150px の位置に、上 0px、左 51px、下76px 、右 0px を切り抜いたものを表示させろという意味である。clip の意味は、他のサイトを参考にしていただきたい。ちなみに51px、76 px としないと、線が上手く表示されないので、わざとそうしている。
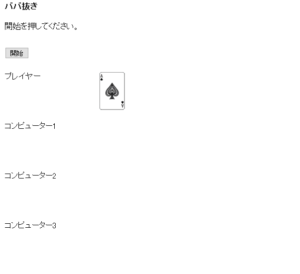
では、スペードのA をダイヤのAの代わりに表示させるのはどうすればよいのか?
まず、スペードのA の画像だけ切り抜くようにclip のパラメータを指定する。( 上 0px、左 101 px、下 76 px、右 50px )
ただこのままだと、表示位置が右にずれるはずだ。なぜなら、画像の開始位置を変更していないから。上記でダイヤのAの代わりにスペードのAを表示させるには、画像の開始位置をずらしてやる必要がある。つまり、左から 200 -50 px の位置に変更してやらなければならない。
正解は、
<img src="trump.png" id="card00" style="position: absolute; left: 150px; top: 150px; clip: rect(0px 101px 76px 50px); ">

これで、正しく表示される。切り抜いた画像を表示するときは、元の画像位置も気をつける必要がある。
Web について詳しく学びたい方は、以下リンクから直接学んでみるとよいです!

参考書籍は以下リンクから。

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法【電子書籍】[ 谷 拓樹 ]











コメントを残す